Tutorial – Blogger Grid
Below are toggles that contain info for working with the various option tabs in the Blogger Grid module. Those options that are similar to Divi’s core Blog module are not reproduced here.
Blog Grid - Content



Blog Grid
Generally, this module's content settings are the same as Divi's Blog module save for being restricted to Posts. There are no choices for other custom post types.
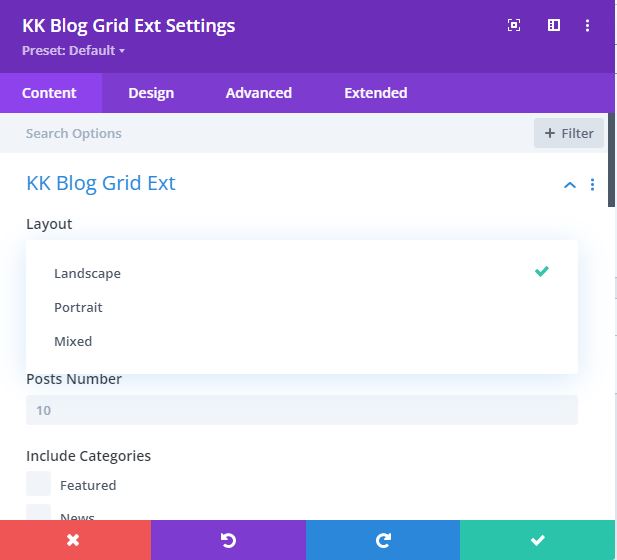
The first image on the left indicates the three layout choices for the grid. The following images reveal the various settings relating to the layout chosen. The "Landscape" layout uses landscape oriented thumbnail images, "Portrait" uses portrait oriented images and "Mixed" will use both orientations based on each post original uploaded featured image.
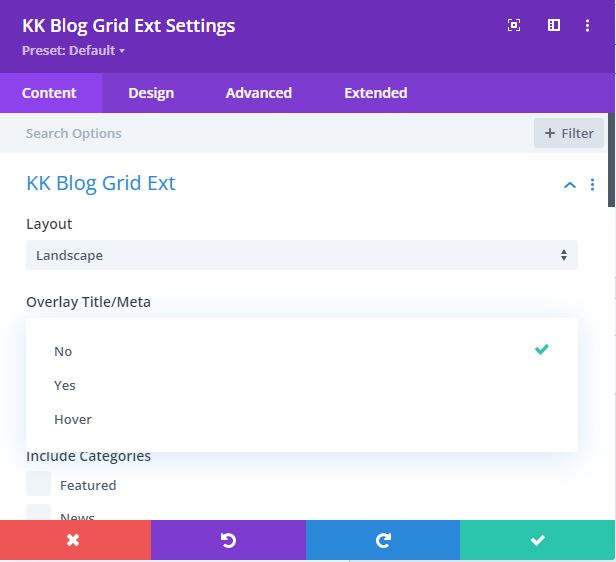
If "No" is selected for Overlay Title/Meta, the resulting display will show the meta data selected below the featured image. If "Yes" is selected, meta data chosen will overlay the featured image. "Hover" will also show meta data overlaying the featured image but will appear when hovered or tapped.
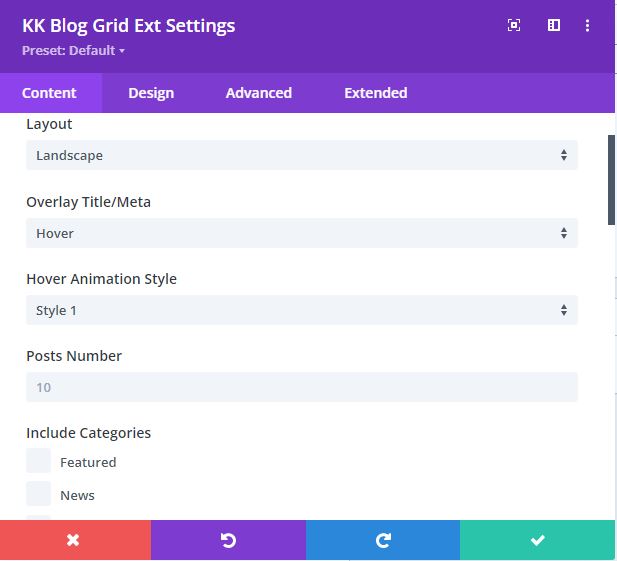
If "Hover" is chosen, an option field will then appear to select from ten different styles.
Divi's Blog module incorporates two layout choices that use a fullwidth oriented image OR a Grid layout.
Blog Grid - Design

Blog Grid - Design
Generally, this module's design settings are the same as Divi's Blog module .
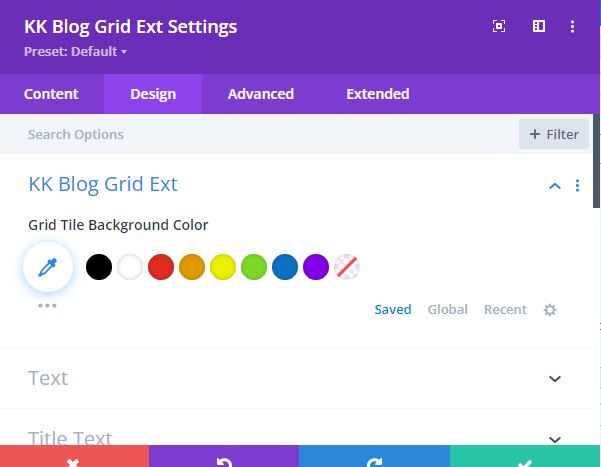
The image at left shows an alpha color control that allows setting the background of tiles within the grid.
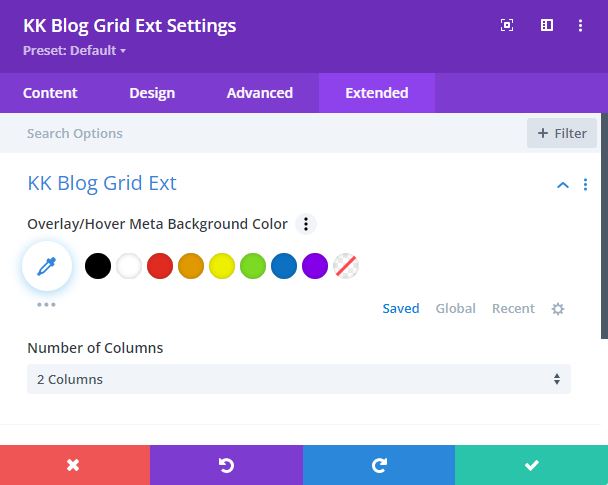
Blog Grid - Extended

Blog Grid - Extended
The image at left shows two possible controls depending on the layout chosen.
The color control allows creating an overlay color/transparency for the featured image. This may or may not be desirable and is NOT required.
The control for setting the number of grid columns is available for all layouts.
